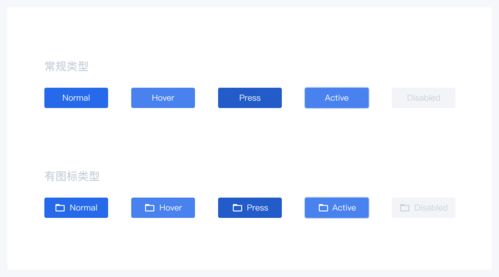
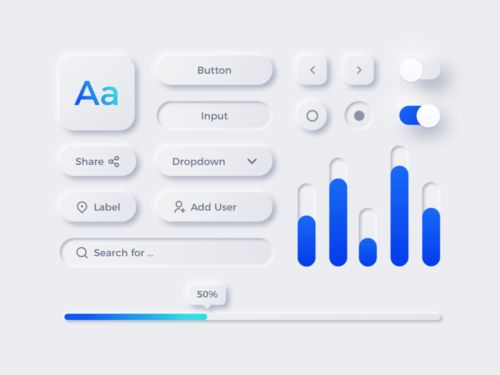
在制作按钮时,需要考虑以下几个方面:
1. 按钮的外观设计:按钮的外观设计应该与整个页面的风格相协调,同时要吸引用户的注意力。一般来说,按钮的颜色、大小、形状、字体等都会影响用户的点击意愿。
2. 按钮的文字设计:按钮上的文字应该简洁明了,能够清晰地表达按钮的功能或目标。文字的语气和用词也会影响用户的点击意愿。
3. 按钮的响应设计:按钮的响应应该在用户点击后尽快发生,这包括页面跳转、表单提交等操作。如果响应时间过长,用户可能会失去耐心而放弃操作。
4. 按钮的交互设计:按钮的交互设计应该符合用户的操作习惯和预期,例如在移动设备上使用触摸屏时,按钮的大小和位置应该能够方便用户进行操作。
5. 按钮的适应性设计:按钮的适应性设计是指在不同的设备和屏幕尺寸上,按钮的外观和布局都能够自适应调整,以提供最佳的用户体验。
在制作按钮时,可以使用以下技巧:
1. 参考优秀的按钮设计案例,学习其他设计师的经验和技巧。
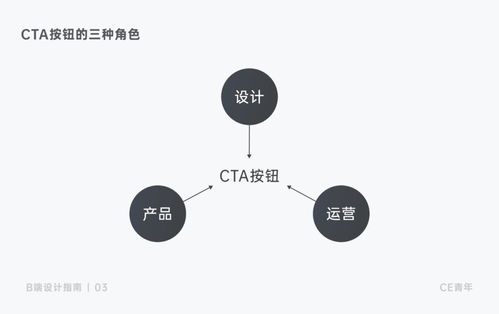
2. 与产品经理、开发人员等团队成员进行沟通,了解整个产品的设计和开发流程,确保按钮的设计与整个产品相协调。
3. 使用对比强烈的颜色或形状来突出按钮,使其在页面中更加显眼。
4. 在按钮上添加动态效果或音效来吸引用户的注意力。
5. 确保按钮的响应时间和页面跳转速度足够快,以提供良好的用户体验。
6. 在移动设备上使用触摸屏时,确保按钮的大小和位置能够方便用户进行操作。
7. 在适应性设计中,使用响应式布局和媒体查询等技术来确保按钮在不同设备和屏幕尺寸上的适应性。
8. 在完成按钮设计后,进行用户测试和反馈收集,不断改进设计以满足用户需求。
按钮制作:从无到有的全过程

你是否曾经为了一个漂亮的按钮而烦恼?不知道如何制作一个吸引人的按钮,让你的网站或应用程序更加出色?别担心,今天我们就来探讨一下按钮制作的从无到有的全过程。
一、确定需求和设计风格

你需要明确你的按钮的需求和设计风格。不同的按钮有不同的用途和设计要求。例如,一个购物网站的“购买”按钮需要突出,以便顾客能够快速找到它;而一个社交媒体的“关注”按钮则需要与网站的整体设计风格相协调。
二、选择合适的颜色和字体

选择合适的颜色和字体是制作一个吸引人按钮的关键。颜色要与你的网站或应用程序的整体色调相协调,同时也要能够突出按钮的特点。字体也需要与按钮的整体设计风格相符合,以便让用户轻松识别。
三、确定按钮的大小和形状

按钮的大小和形状也是需要考虑的因素。一般来说,按钮的大小要根据其使用场景来决定,如果按钮是用于移动设备上,则应尽可能小一些,以便在触屏上操作;如果是用于桌面设备上,则可以稍大一些。形状方面,除了常见的方形按钮外,还可以尝试圆形、椭圆形等不规则形状。
四、添加必要的文本和符号

在确定按钮的颜色、大小和形状后,你需要添加必要的文本和符号。文本需要简洁明了,以便用户一眼就能看懂按钮的作用。符号也是一个很重要的元素,它可以大大提高用户的使用体验。
五、优化按钮的交互效果

最后一步是优化按钮的交互效果。当用户点击按钮时,按钮应该有所反馈,例如颜色变化或形状变化等。你还可以添加一些动画效果,让按钮更加生动有趣。
制作一个吸引人的按钮需要从需求、设计风格、颜色、字体、大小、形状、文本、符号和交互效果等方面进行考虑。只有全面考虑这些因素,才能制作出一个符合你的网站或应用程序需求的优质按钮。