一款高品质的主题UI,非常适合开发网站应用,推荐给大家。
关于
它是由澳大利亚知名软件厂商精心设计、开发和维护的前端UI框架。 这是一个基于 UI 的 UI 框架,提供了更多的组件、页面模板和开发工具,使我们能够轻松构建响应式的、现代的 Web 应用程序。
官方网站
响应式布局的技术特点
得益于强大的响应机制,它提供了一系列用于创建响应式布局的工具和组件,我们可以轻松创建自动适应各种桌面、平板和手机屏幕尺寸的界面。
丰富的UI组件
它包含了大量的UI组件,如常见的按钮、表单、导航栏、卡片、弹出框等,这些组件不仅功能强大,而且还具有现代、美观的UI外观。 基于这些组件,我们可以轻松创建各种功能页面。
用户界面组件
易于定制
虽然提供了许多现成的组件和模板,但也支持定制。 我们可以使用Sass或Less等CSS预处理器轻松修改默认样式,以满足项目的特定需求。
积极的社区支持
有一个非常活跃的社区,提供丰富的文档、代码示例和第三方插件。 当您在开发过程中遇到问题时也可以寻求支持。 然而,这些文件都是英文的。 如果你英文不好,可以使用翻译工具。
开发文档预览
指某东西的用途

适合各种Web开发场景,包括但不限于:
1. 网站开发
我们可以用它来构建响应式企业网站、博客、新闻网站等,特别适合独立外贸网站和面向国外用户的企业网站。
2. 网络应用程序
是构建Web应用程序的不错选择。 使用内置的UI组件和布局工具,您可以轻松创建具有良好用户体验的界面,同时降低前端开发的复杂度。
3. 移动应用程序
虽然它主要面向Web开发,但其响应式设计可以适应各种移动设备。 借助一些APP打包工具,可以轻松开发移动应用程序。
培养实践经验
为了更直观的理解它,我们来看看如何使用它。
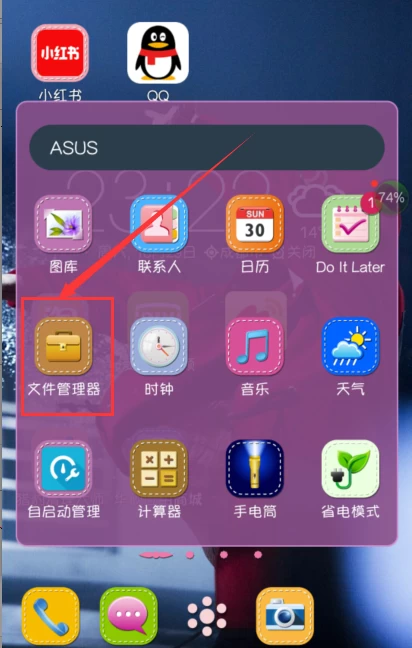
下载并安装
首先,我们可以从官网或者仓库下载,选择下载预构建的CSS和文件,或者使用包管理工具npm或yarn进行安装。 最简单的方法就是直接导入。
导入样式和JS文件
将 CSS 和文件导入到项目的 HTML 文件中。 例如,在HTML文档的头部添加以下代码:
ta charset="utf-8">
ta name="viewport" content="width=device-width, initial-scale=1">
演示项目
ink href="xxx/css/fastbootstrap.min.css" rel="stylesheet">
开始使用 FastbootStrap!
cript src="xxx/js/fastbootstrap.min.js"> cript>
然后就可以根据项目的需要添加各种组件来构建界面了。 例如,使用按钮:
可以与Vue或React框架一起使用吗?
非常适合编写基于HTML/CSS/JS的Web项目。 不过,目前流行的开发框架仍然是Vue、React等数据驱动框架。 按道理来说,应该综合利用。 但目前还没有相关的官方文件。 根据使用经验,如果要使用,需要处理那些JS直接操作DOM的组件,避免框架生命周期带来的奇怪问题。
免费开源说明
它是由麻省理工学院开发和维护的免费开源前端框架。 整个项目采用MIT开源许可证。 任何个人或公司都可以免费使用,当然也可以用于商业项目。